Blogs

Secret Features of a Text Editor #1: The Link Button
By Julianne Morgan
The text editor in Isidore is one of the most powerful authoring tools available to instructors (and students), but few know all its secrets. Possibly not even I, a longtime connoisseur of the editor.

In this series, we will explore the text editor buttons that I wish everyone knew and used. This post starts with probably my most commonly used button: the Link button.

What Does This Button Do?
The link button is used to, well, create links. It’s not rocket science. But, you do need to know that it exists in order to use it! And, you should know some strategies for creating good links, because trust me when I say, some links are just not good. Our Accessibility Tip blog about links shows you why you should take a few minutes to consider how your links appear and read, but I will spend this article essentially explaining why this button is so useful.
Why Use This Button?
There are so many reasons, but ultimately it comes down to improving the learning experience for your students.
#1 - Accessibility
When I say “accessibility,” I don’t even mean it in the legal sense that requires organizations to provide equal access to people with disabilities. I mean it in the literal sense of “can I access (open) this link.”
Imagine you are a student, and you see the following in the Lessons tool:

You may know how to select that Ars Technica link, copy it, and paste it into a web address bar, but your students may not. Many younger students have more advanced internet skills than we have (oh my gosh, have you tried making a TikTok?? How long does that take??), but they are often missing the basics - like copying a web address. In their lives, everything has been linked correctly! There was never a need to learn how to select a web address and copy and paste it.
To be fair, I have no real evidence that younger students lack basic internet/computer skills (though this is an interesting study about the disparity of digital skills based on social class), but I know I’ve personally been asked by students how to save a Word Document. I know some students simply search for files rather than creating organized folders (although me too, honestly). By no means am I saying any of this in a derogatory way - the architecture of technology is different now than it was years ago, and there are simply different skill sets that are learned.
So even if students do know how to copy that address . . . will they? That the article is not linked is now adding an extra barrier, an extra step for students to be able to read that article. Especially if the student is doing their work on a mobile device, they really might just skip the link.
Finally, the link in the example above is simply not accessible, and this time I do mean the legal sense. Students who are using screen reading software cannot open this link. I’m honestly not even sure what they would do in order to access this article, but as far as I know, they are essentially out of luck.
I do implore you to take a few minutes to read about how to make meaningful links that are understandable to all users. “Accessibility supports social inclusion for people with disabilities as well as others, such as older people, people in rural areas, and people in developing countries.” - w3.org
#2 - Speed & Efficiency
This one is a bit hard to write out, but I basically make the case that it is faster - or at least more efficient - to use one mechanism to add links rather than two.
Lessons Tool
In the Lessons tool, many instructors use the “Add File or URL” button to upload their files to a page. THIS IS FINE. I do want to be clear on that. This is a perfectly fine way to upload your files.
But, for an online asynchronous course, we highly recommend providing textual context ahead of any readings your students will be doing. The title of the link is not sufficient, usually, to convey to students what the reading is about, why it’s important, how it relates to the course content, etc.
To add this context when you are using “Add File or URL” as your link-adding mechanism, you must first add a text block with the context (this is the first mechanism) then you must use “Add File or URL” to add the link itself (this is the second mechanism).
When I use the link icon in the text editor, I only have to use one mechanism, just the text box.
So if this doesn’t make any sense, please see this video explanation (5 minutes).
Assignments
The same logic basically applies, just the names of buttons are different. If I’m adding instructions to an Assignment, I like having the ability to integrate the instructions with the files the students will need to accomplish the task. Using the “Add Attachment” button is just more cumbersome, in my opinion.
Here’s yet another video explanation (3.5 minutes)
The same logic applies throughout Isidore - and other tools! There are usually link icons in almost all web applications, including Gmail, Google Docs, Word, PowerPoint, and more.
#3 - Positioning of Link & Other text editor features
If you watched the videos, you’d note that I often indented the links. Within the text editor, I have full control of where the link appears within that text object. I can indent it, I can make it a part of a text block, I can use bulleted and numbered lists with links, etc. None of these are possible when you are using other mechanisms to add the links.
See how to use the different features of the text editor with the linking capability (2.5 minutes).
#4 - NOt just for external web links
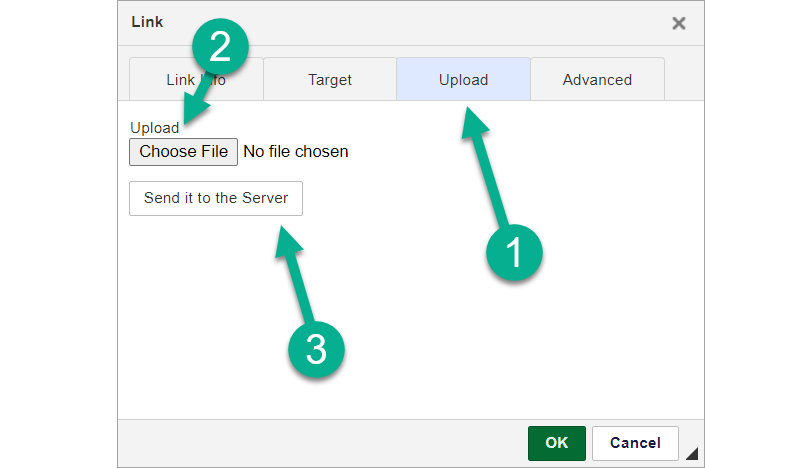
I think many folks don't use the link button because they assume it should be used only for external web links. False! The link button can be used for the files on your computer, too. Simply press the 'Upload Files' button to find and upload files on your computer.

What’s The Takeaway?
The link button in the text editor makes it far easier to upload files and add links to websites than using other “file upload” or “attachment” features. You can also make use of other options in the text editor in conjunction with the link button to enhance your course site’s organization, design, and usability.
A secret no longer, please use the link button and use it well (i.e. don’t just paste in the full web address!).